
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
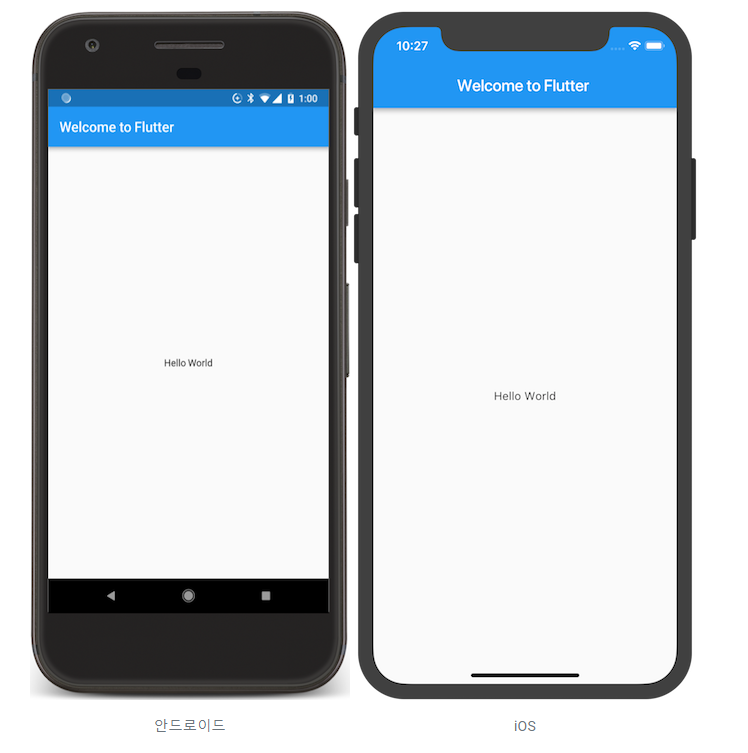
HelloWorld Sample 코드로 Flutter의 기초를 익히자. 아래 링크에서 튜토리얼을 따라서 첫번째 앱을 구현해볼 수 있다.
https://flutter-ko.dev/docs/get-started/codelab
첫 Flutter 앱 작성하기 - 1부
flutter-ko.dev
먼저 import를 통해 flutter 프로젝트로 여러 라이브러리를 가져올 수 있다. material.dart는 flutter에서 material UI를 개발할 수 있게 제공하고 있는 라이브러리이다. 그 외에도 필요한 라이브러리를 불러올 수 있다.
import 'package:flutter/material.dart';main함수 호출, dart언어에서 앱의 시작점이라고 할 수 있다. 여기서는 runApp이라는 함수를 호출하는 lambda구조로 작성되어 있다. runApp 함수는 flutter 앱을 구성하는 시작점이며 Widget을 전달하며, 전달받은 위젯을 앱의 최상단 UI로 그리게 된다.
void main() => runApp(MyApp());아래 구조와 같이 사용할 수도 있다.
void main() {
runApp(MyApp());
}
Widget
class MyApp extends StatelessWidget {
...
} - Widget : flutter에서 화면에 나타내는 모든 구성요소를 의미한다. 눈에 모든 모든 객체이기도 하며, 눈에는 보이지 않지만 화면을 구성하는 레이아웃 역시도 모두 위젯이다.
* Widget Tree : 한 위젯은 여러 위젯을 포함할 수 있으며, 모든 위젯은 부모-자식 관계를 갖는다. 이러한 구조는 tree 계층 구조로 표현하고 관리할 수 있다.
위젯에는 두가지 형태의 위젯이 존재한다.
- StatefulWidget
- StatelesttWidget
1. StatefulWidget
어떤 상태값을 갖고 해당 상태값에 의해 화면 움직임이나 변화를 표현하는 위젯, ex : TextField, Button
=> 사용자 인터랙션에 의해 모양이나 형태를 변경하는 위젯이다.
2. StatelessWidget
StatefulWidget과 반대인 어떠한 상태도 갖고 있지 않은 정적인 위젯을 의미한다. 상태값이 없어 화면에 어떠한 움직임이나 변화가 없다. ex : Text, Image
* Class MyApp은 StatelessWidget을 상속받아 사용자가 구현한 새로운 Widget 클래스이다. runApp()함수에 사용자가 생성한 MyApp Widget을 넘겨주면서 화면을 그린다.
Build 함수
@override
Widget build(BuildContext context) {
return /*Widget*/
}모든 위젯은 기본적으로 'build'함수를 지니고 있으며, 이 빌드 함수 욕시도 다른 위젯을 반환하는 구조로 되어있다. 이와같이 하나의 위젯 안에 build 함수를 통해 또 다른 위젯을 포함시켜 부모-자식 구조로 UI를 구성할 수 있다.
- StatelessWidget에서의 build는 화면이 생성될 때 한번만 build를 호출하여 화면을 그린다. build를 통해 화면을 구성한 이후에는 build를 부르지 않아 화면에 변화가 없다. 그러나 StatefulWidget 메서드는 위젯 내부에 변화가 있을 때 build를 호출하여 상태에 따라 변하는 UI를 구성할 수 있다. (StatefulWidget에서의 변화 확인은 SetState 함수 호출을 통해 한다.)
Material Widget
return MaterialApp(
title: 'Welcome to Flutter',
home: /*Widget*/
) 기본적으로 Material Design이 적용된 기본 앱을 만들 수 있는 위젯이다. 이 클래스를 기본 위젯으로 사용하여 기본적으로 Material 형태의 디자인을 사용할 수 있다.
* Google Material Design : https://developers-kr.googleblog.com/2014/07/this-is-material-design.html
머티리얼 디자인 (Material Design) 이란?
작성자 Nicholas Jitkoff , Designer 구글이 처음 모바일 디바이스를 만들었을 때, 모바일에는 부족한 것이 많았습니다. 화면 크기도 작았고, 네트워크 연결 속도도 빠르지 않았고, 기능도 별로 없었습
developers-kr.googleblog.com
Material()생성과 함께 넘겨주는 값들은 객체 생성시 넘겨주는 파라미터 값이다. 생성과 동시에 각 값을 초기화하여 원하는 디자인으로 화면을 구성할 수 있다.
- title : 유저에게 보여주는 간단한 한줄 설명, 최근 사용한 앱 목록에서 보여주는 text가 이 텍스트이다.
- home : 앱이 처음 실행되고 처음으로 표시되는 화면을 의미한다. Widget값을 받고 hello world 샘플에서는 Scaffold라는 위젯을 인자로 받고 있다.
Scaffold
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),Scaffold 위젯은 기본적으로 mateiral 앱에서 사용하는 기본 레이아웃 위젯이며, appBar나 body같은 화면을 쉽게 구성할 수 있는 요소를 제공한다.
- appBar : application 최 상단에 위치하는 bar를 의미한다. AppBar() 위젯을 전달하여 간단히 생성할 수 있다.

- body : AppBar의 하단 부분 영역을 body라고 한다. body에는 하나의 위젯만 가질 수 있으며, 헬로 월드 샘플에서는 Center 위젯에 Text위젯을 추가하여 가운데에 정렬된 텍스트를 출력하고 있다.
참고링크
https://dev-yakuza.posstree.com/ko/flutter/widget/
Scafold:https://origogi.github.io/flutter/Scafold/
'Software Development > Application Develop' 카테고리의 다른 글
| Android Sensor (0) | 2022.10.28 |
|---|---|
| How to create walking step counter App using Accelerometer sensor and Shared Preference in Android? (0) | 2022.10.28 |
| Flutter 2.0 (0) | 2021.09.02 |
| Flutter 첫번째 앱 개발 (0) | 2021.08.11 |
| Flutter 환경 설정, 첫 Flutter 앱 튜토리얼 따라하기 (0) | 2021.07.23 |