VS Code에 Flutter extension 설치하면 쉽게 환경설정 가능.
1. VS Code 설치 : https://code.visualstudio.com/
2. Flutter SDK 설치 : https://flutter.dev/docs/get-started/install
* 시스템 환경변수 등록해주기.

3. Android SDK 설치 : 에뮬레이터 활용 위해 설치 필요. -> https://developer.android.com/studio
설치 후 실행 - > Configuration -> AVD Manager를 통해 에뮬 생성 가능

4. VS Code 실행 - Extension 설치(Flutter / Rainbow Brackets - Dart 의 가독성을 높여준다고 합니다)


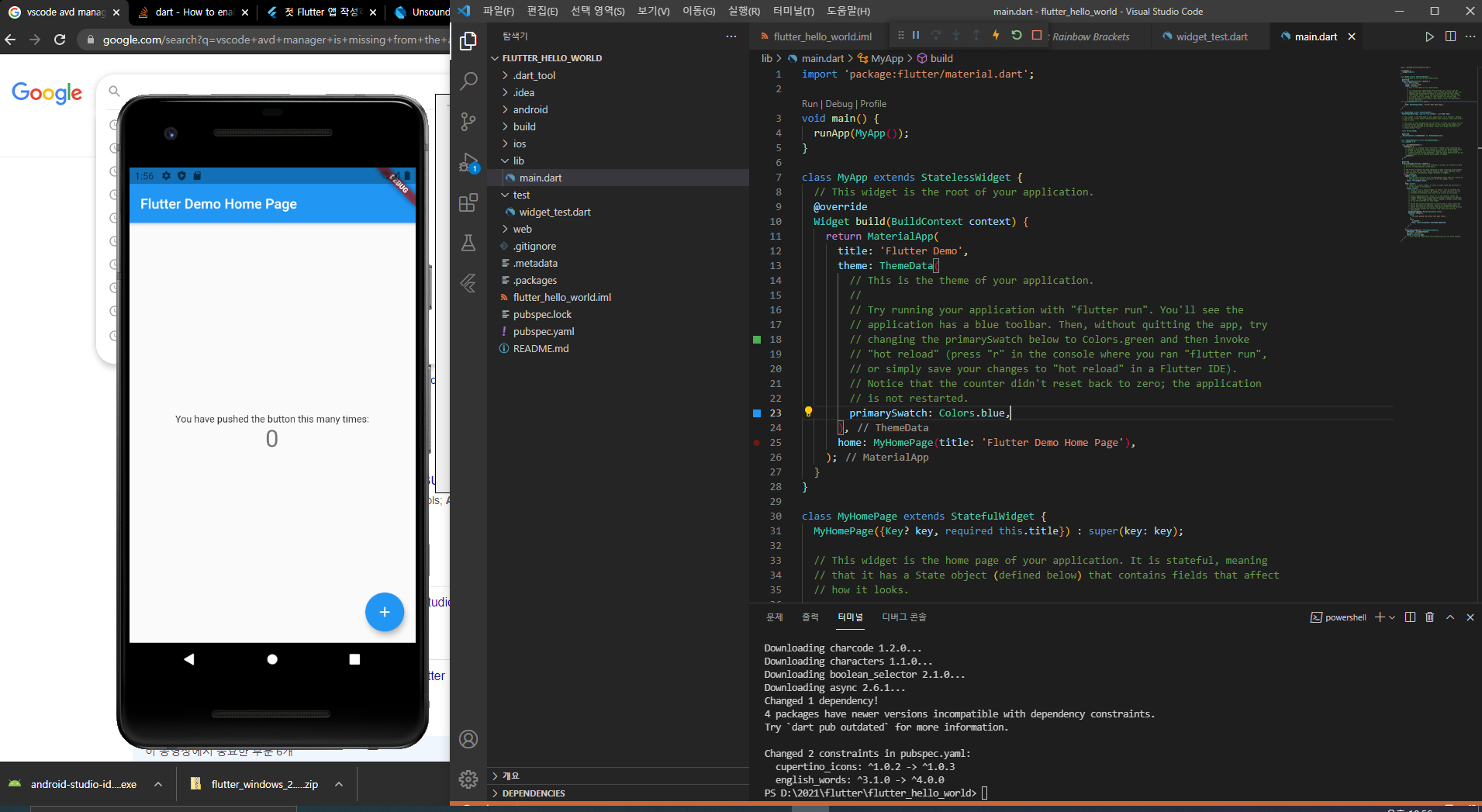
5. Flutter project 생성
- Ctrl + Shift + P or 보기(View) -> 명령 팔레트, 'Flutter New Project'
- 명령 팔레트에서 'Flutter Launch Emulator'
* Android SDK를 설치했는데도 에뮬레이터에서 아래 메시지가 나올 경우.
'vscode avd manager is missing from the android sdk'
SDK에서 AVD Manager를 실행하고 에뮬이 잘 실행되는지 확인하고 VS Code를 새로 켜본다.
아래같이 잘 생성된다!

환경설정 자체는 어렵지 않게 구성가능. 코드 자체는 dart언어라서 생소하게 느껴져서 잘 읽히지 않음. 이것도 차근차근 코드 따라가다보면 금방 익숙해질 거라고 생각된다. 일단 조금 익혀보자.
공식 페이지를 가면 아래와 같이 튜토리얼이 잘 준비되어있다.
https://flutter-ko.dev/docs/get-started/codelab
첫 Flutter 앱 작성하기 - 1부
flutter-ko.dev
첫번째 튜토리얼

튜토리얼은 간단하다. 'Hello World'를 출력해보고, 그 다음 출력되는 단어를 영어단어를 갖고있는 english_word 오픈소스 유틸리티를 프로젝트에 불러와서, 랜덤하게 단어를 출력해주는 샘플.
나같은 경우엔 따라하다가 'non-nullable' 이란 에러가 나왔는데, VS Code 터미널에서 아래 명령어를 실행해주니 해결됐다.
dart pub upgrade --null-safety
dart pub get
https://stackoverflow.com/questions/64621051/how-to-enable-null-safety-in-flutter
우선은 익숙해져보자.
'Software Development > Application Develop' 카테고리의 다른 글
| Flutter 2.0 (0) | 2021.09.02 |
|---|---|
| Flutter 첫번째 앱 개발 (0) | 2021.08.11 |
| Android Material Design - motion (0) | 2020.09.08 |
| [Android]EnterTransition/ExitTransition (0) | 2020.09.08 |
| Android 화면 구성 기초 (0) | 2020.09.08 |