►Source Code: https://cutt.ly/SbbtV4v
GitHub - abuanwar072/Flutter-Responsive-Admin-Panel-or-Dashboard: Responsive Admin Panel or Dashboard using Flutter
Responsive Admin Panel or Dashboard using Flutter. Contribute to abuanwar072/Flutter-Responsive-Admin-Panel-or-Dashboard development by creating an account on GitHub.
github.com
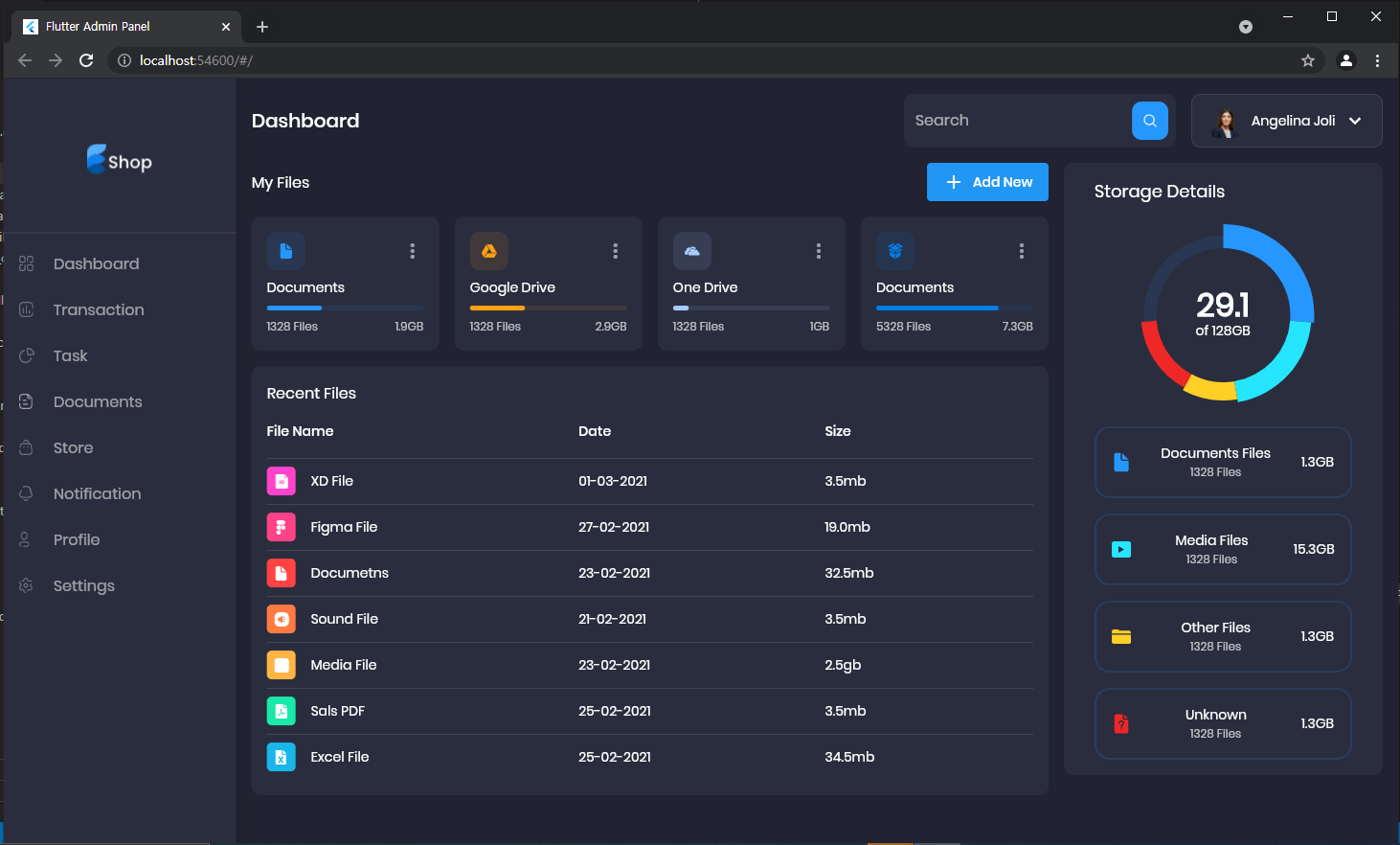
우선은 Flutter 기능을 익히기 위해 위 튜토리얼을 따라했다. Flutter를 이용하여 전체적인 UI를 구성해보는데 큰 도움을 주는 튜토리얼. 또한 Flutter에서 Responsive UI를 어떻게 구성할 수 있는지도 구현하고 있어서, Mobile/Desktop/Tablet환경도 고려한 개발 과정을 알 수 있다.
아래가 웹.

웹페이지 크기에 따라 배치 및 크기를 다르게 설정할 수 있고,

모바일 환경에서의 실행도 확인할 수 있다.

일단은 튜토리얼을 따라하기만 해서 개별의 기능에 대한 디테일한 부분은 아직 제대로 익히지 못했다. 그래도 어느정도 flutter의 dart언어가 익숙해지기 시작한 거 같고, 구조가 보이기 시작한다. 좀더 디테일하게 기능도 확인해봐야겠다.
다른것보다 VS Code에서 flutter 개발 환경 구성은 쉬운 편이다. vs code 설치하고, flutter 익스텐션 설치, emul 환경을 위해 안드로이드 스튜디오 까지 설치해주면 끝. 실제 개발은 에뮬 없이도 웹페이지에서 실행되기 때문에 빌드&수정사항 확인 자체도 빠른 편이다. 웹페이지에서 되기 때문에 브라우저 크기를 조절하여 다양한 크기에서 어떻게 그려지는지도 바로 확인하며 개발가능.
Flutter에서 기본적인 Responsive UI 구현은 아래 정리되어 있다.
- Flutter Responsive UI : https://flutter.dev/docs/development/ui/layout/adaptive-responsive
Creating responsive and adaptive apps
It's important to create apps, whether for mobile or web, so that they are responsive to size and orientation changes.
flutter.dev
'개발 > Application Develop' 카테고리의 다른 글
| Flutter HelloWorld Sample Code로 flutter 기초 개념 이해하기 (0) | 2021.09.02 |
|---|---|
| Flutter 2.0 (0) | 2021.09.02 |
| Flutter 환경 설정, 첫 Flutter 앱 튜토리얼 따라하기 (0) | 2021.07.23 |
| Android Material Design - motion (0) | 2020.09.08 |
| [Android]EnterTransition/ExitTransition (0) | 2020.09.08 |